This is a quick overview about Migrating SharePoint 2010 site to SharePoint 2013 environment.
There is nothing special about this particular migration , everything remains the same as we moved sites from MOSS 2007 to SharePoint 2010, however in my case I faced few issues after migrating to SP2013 because default is claims in SharePoint 2013 and site on SP2010 was using NTLM authentication. we will see this in details later section of this post.
Lets see step by step procedure to migrate a default SharePoint 2010 team site to SharePoint 2013 by database attach method. our SP2010 team site has a custom web part on its home page. the web part is populated by deploying a farm solution on SP2010 server.
First thing first -
Create new web application - create a new web application on on SP2013 server where we will be creating the migrated site. do not create the site collection on it as attaching the content database is going to avail the sites on created web application.
Deploy Farm Solution (if any) - in our case we have the farm solution deployed to SP2010 environment so lets go ahead and deploy the same farm solution to the new SP2013 environment. this is just to make sure that you have all your custom SharePoint components and assemblies present in the new environment.
Backup and Restore SQL db - next thing , open up the SQL Server management studio on SP 2010 environment, find your site db and perform a backup operation. this is pretty simple using SQL Server management studio and with a few clicks you can get backed up db file on file system. after this copy the back up file to SP2013 server and paste on file system.
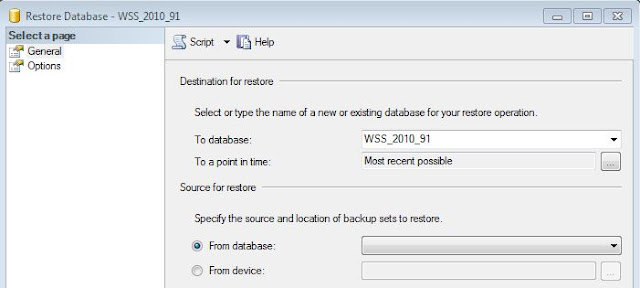
Now again open up SQL server management studio in new environment and restore the database by creating a new database.
Test Database - once the database is restored on the new environment - perform a following check on db. this is just to make sure that the new environment has all needed components that the old SP2010 site is using. you can do this using powershell command - Test-SPContentDatabase
as you can see above - after running this command even thought I didnt get any error message - I got message which says something about authentication part. this is because the site we are trying to migrate is using classic windows authentication however in new SP 2013 - default is claims. lets ignore this message for now and lets go ahead and attach this database to new web application on SP2013.
Attach Database - now as we are set to attach the database to the newly created web application on SP2013 , lets run the command which perform this operation for you. Its a powershell command - Mount-SPContentDatabase
Please note that this command takes few minutes to perform the required operation.
Browse the site - once this is done - open up the central administration and change the site collection administrator of new site. This is needed to be done when you are working with two different farms and domains are different.
After this try browsing the site - in my case I got few errors related to claims based authentication. but I used a workaround for this.
As the new environment needs claims and old site uses windows authentication - I disabled and enabled the claims authentication on new web application using powershell command like this
$objWeb = Get-SPWebApplication http://yourwebapplication
$objWeb.UseClaimsAuthentication=0
$objWeb.Update()
and now enable claims authentication again
$objWeb = Get-SPWebApplication http://yourwebapplication
$objWeb.UseClaimsAuthentication=1
$objWeb.Update()
above workaround worked in my case and I was able browse the site.
If you observe at the top - SharePoint suggests to upgrade the look and fill to SP15. so lets click on start now - it launches a page where you can check the overall progress.
Once this all is done - visit the site and check the modified look. you can even see the custom web part on new site page.
There is nothing special about this particular migration , everything remains the same as we moved sites from MOSS 2007 to SharePoint 2010, however in my case I faced few issues after migrating to SP2013 because default is claims in SharePoint 2013 and site on SP2010 was using NTLM authentication. we will see this in details later section of this post.
Lets see step by step procedure to migrate a default SharePoint 2010 team site to SharePoint 2013 by database attach method. our SP2010 team site has a custom web part on its home page. the web part is populated by deploying a farm solution on SP2010 server.
First thing first -
Create new web application - create a new web application on on SP2013 server where we will be creating the migrated site. do not create the site collection on it as attaching the content database is going to avail the sites on created web application.
Deploy Farm Solution (if any) - in our case we have the farm solution deployed to SP2010 environment so lets go ahead and deploy the same farm solution to the new SP2013 environment. this is just to make sure that you have all your custom SharePoint components and assemblies present in the new environment.
Backup and Restore SQL db - next thing , open up the SQL Server management studio on SP 2010 environment, find your site db and perform a backup operation. this is pretty simple using SQL Server management studio and with a few clicks you can get backed up db file on file system. after this copy the back up file to SP2013 server and paste on file system.
Now again open up SQL server management studio in new environment and restore the database by creating a new database.
Test Database - once the database is restored on the new environment - perform a following check on db. this is just to make sure that the new environment has all needed components that the old SP2010 site is using. you can do this using powershell command - Test-SPContentDatabase
as you can see above - after running this command even thought I didnt get any error message - I got message which says something about authentication part. this is because the site we are trying to migrate is using classic windows authentication however in new SP 2013 - default is claims. lets ignore this message for now and lets go ahead and attach this database to new web application on SP2013.
Attach Database - now as we are set to attach the database to the newly created web application on SP2013 , lets run the command which perform this operation for you. Its a powershell command - Mount-SPContentDatabase
Please note that this command takes few minutes to perform the required operation.
Browse the site - once this is done - open up the central administration and change the site collection administrator of new site. This is needed to be done when you are working with two different farms and domains are different.
After this try browsing the site - in my case I got few errors related to claims based authentication. but I used a workaround for this.
As the new environment needs claims and old site uses windows authentication - I disabled and enabled the claims authentication on new web application using powershell command like this
$objWeb = Get-SPWebApplication http://yourwebapplication
$objWeb.UseClaimsAuthentication=0
$objWeb.Update()
and now enable claims authentication again
$objWeb = Get-SPWebApplication http://yourwebapplication
$objWeb.UseClaimsAuthentication=1
$objWeb.Update()
above workaround worked in my case and I was able browse the site.
If you observe at the top - SharePoint suggests to upgrade the look and fill to SP15. so lets click on start now - it launches a page where you can check the overall progress.
Once this all is done - visit the site and check the modified look. you can even see the custom web part on new site page.