After release of consumer preview of SharePoint 2013, some of us were quick enough to get on installing bits , however as a quick process to see the feature set included in latest version of SharePoint some folks went directly to the Office365 preview which has SharePoint2013 and Office2013 services.
As everybody seems to take more interest in apps in SharePoint 2013 , Microsoft is kind enough to publish a app called as Napa for developers, using Napa custom apps can be created. interesting ? lets see how
If you are also one of those who are interested to take a look at Office365 preview - you can get yourself here and sign up. once you do that you will be given a admin console for office365 preview. something like this
wait for sometime as Office365 provisions a team site for you -once this is done go ahead and visit the SharePoint site , it will be something like this.
Notices dome changes ? oh yes SharePoint has gone Metro. everything is app in SharePoint now. why did I say that? take a look here and you will agree
noticed the change? the create button is replaced by add an app.
coming back to the original post topic point , what is and where is Napa?
Lets create a developer site using Office365 admin console, developer site is special site template given by SharePoint.
once it is created - browse the site - go to view all site content and click on add an app. once you click on this option you will be navigated to the app store. on left navigation you will see SharePoint store. click on it and you will be navigated to this page
go ahead and Napa app to your site. once you add the Napa app to your site , you will see the link to Napa in left navigation of your developer site. click on it to get started developing your app.
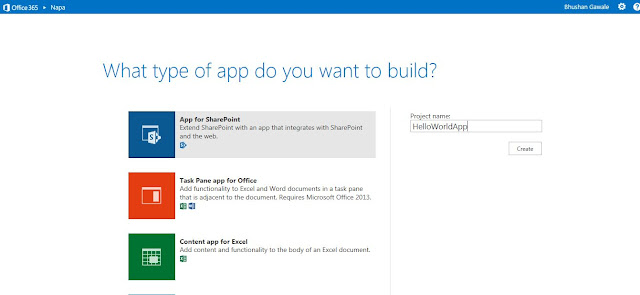
we will create a SharePoint App and will call it as HelloWorld App
after click on create button , Napa creates a basic project schema for you in browser based editor. If you observe ,In content folder it creates application specific css file, then it creates a Default.aspx page in pages folder which will be home page for your app, in Images folder you can add images needed for your app and in scripts folder you will be able to add the scripts needed to be included in your site.
so first lets simply try to run the app , Napa editor first packages the app , installs the app to your developer site and launches it for you. without writing a single line of code - running app looks something like this
You can go ahead and do your custom SP coding using ECMA and apply your own styles.
have fun..
As everybody seems to take more interest in apps in SharePoint 2013 , Microsoft is kind enough to publish a app called as Napa for developers, using Napa custom apps can be created. interesting ? lets see how
If you are also one of those who are interested to take a look at Office365 preview - you can get yourself here and sign up. once you do that you will be given a admin console for office365 preview. something like this
Notices dome changes ? oh yes SharePoint has gone Metro. everything is app in SharePoint now. why did I say that? take a look here and you will agree
noticed the change? the create button is replaced by add an app.
coming back to the original post topic point , what is and where is Napa?
Lets create a developer site using Office365 admin console, developer site is special site template given by SharePoint.
once it is created - browse the site - go to view all site content and click on add an app. once you click on this option you will be navigated to the app store. on left navigation you will see SharePoint store. click on it and you will be navigated to this page
go ahead and Napa app to your site. once you add the Napa app to your site , you will see the link to Napa in left navigation of your developer site. click on it to get started developing your app.
we will create a SharePoint App and will call it as HelloWorld App
after click on create button , Napa creates a basic project schema for you in browser based editor. If you observe ,In content folder it creates application specific css file, then it creates a Default.aspx page in pages folder which will be home page for your app, in Images folder you can add images needed for your app and in scripts folder you will be able to add the scripts needed to be included in your site.
so first lets simply try to run the app , Napa editor first packages the app , installs the app to your developer site and launches it for you. without writing a single line of code - running app looks something like this
You can go ahead and do your custom SP coding using ECMA and apply your own styles.
have fun..








Hi Bhushan,
ReplyDeleteThanks a lot for a nice and descriptive post.
Thanks Hemant
ReplyDeleteFirst time i came to know about the NAPA from your post :)
ReplyDeleteThanks sir